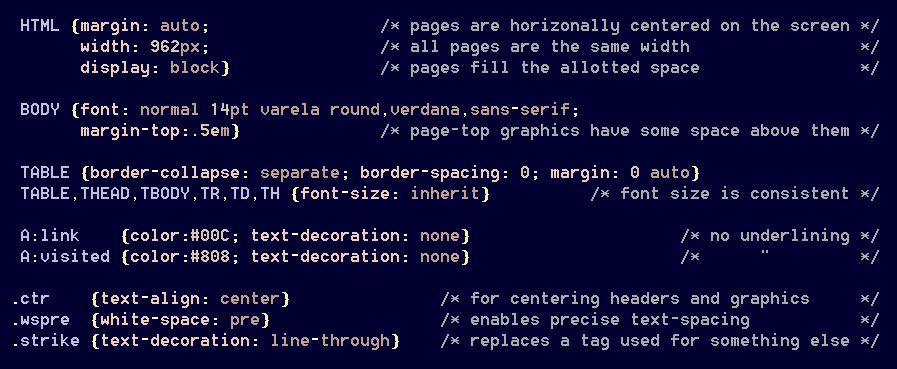
CSS Cheat Sheet - Media Query #css #webdeveloper #coding #programming #beginner | Css cheat sheet, Web design tips, Web programming

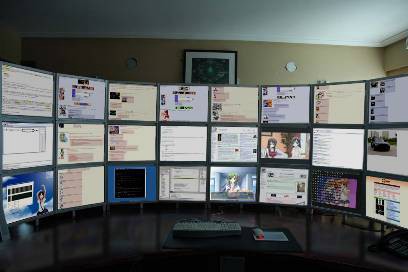
SUPER PC | Six Monitor Array with 6 x DELL Ultra-Narrow Bezel LED Displays | Monitor, Computer setup, Computer desk setup

How can I change the layout of the scroll bar on desktop monitors, as seen on tablets and phones? - Stack Overflow