The Form Input's label with "inline" prop will not follow the Input error color · Issue #3671 · Semantic-Org/Semantic-UI-React · GitHub

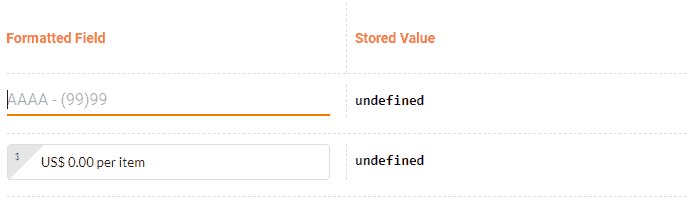
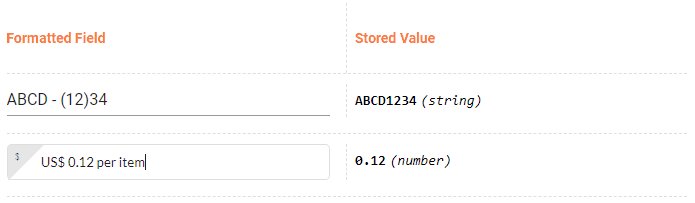
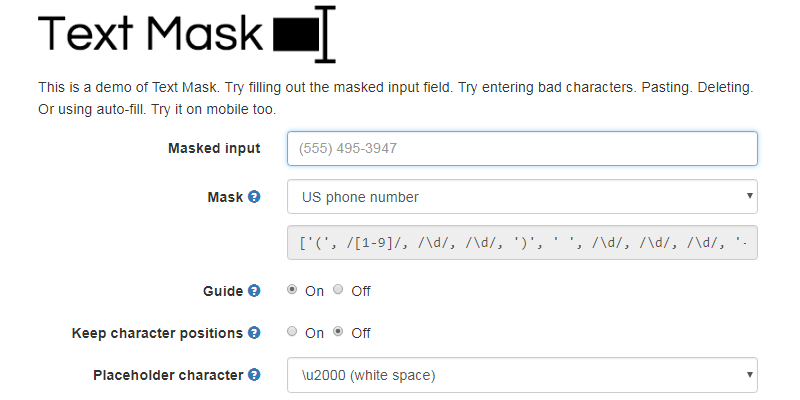
Consider Using Localized Input Masks for 'Phone' and Other Restricted Inputs (64% Aren't Taking Advantage of Input Masking) – Articles – Baymard Institute
Search] The input should be autocompleted with the first relevant search result as the search goes on · Issue #5336 · Semantic-Org/Semantic-UI · GitHub