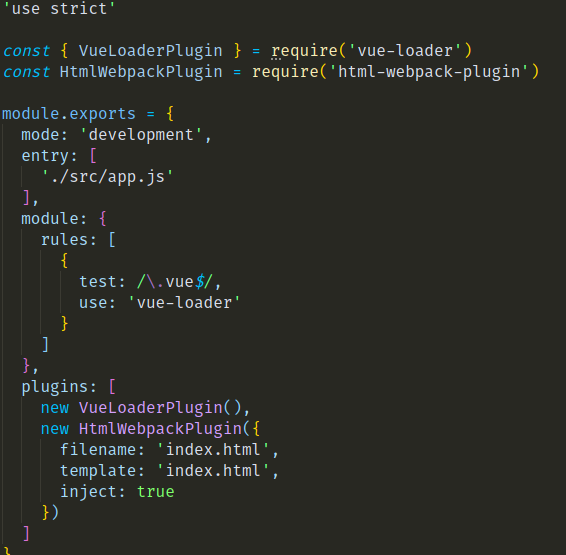
Полная настройка Webpack 4 препроцессоров. Sass, настройка post css плагинов, минификация стилей. - YouTube

GitHub - webpack-contrib/awesome-webpack: A curated list of awesome Webpack resources, libraries and tools

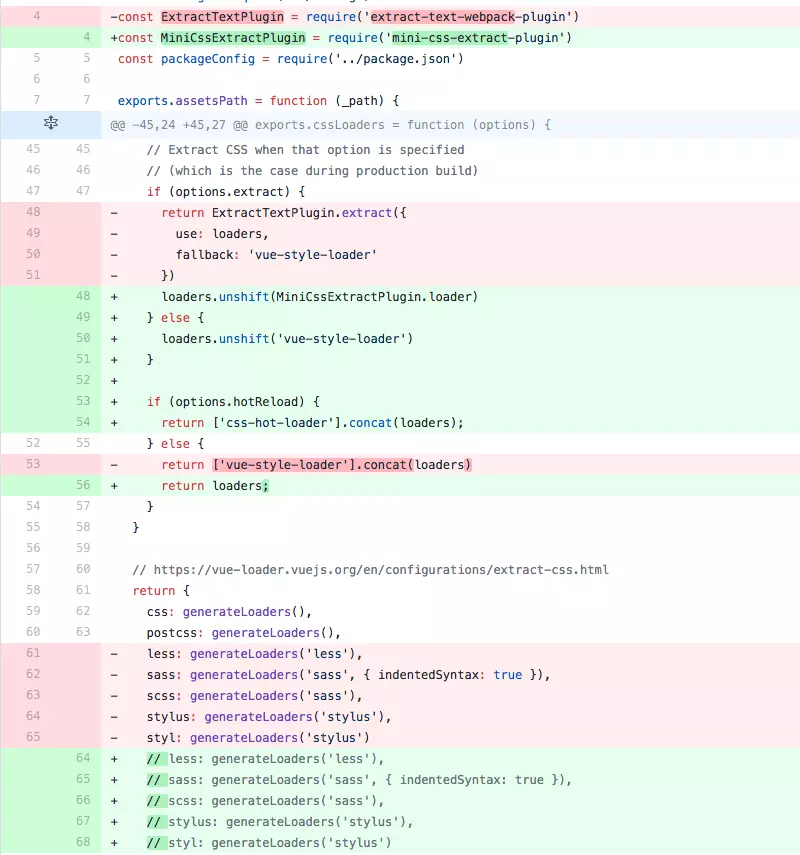
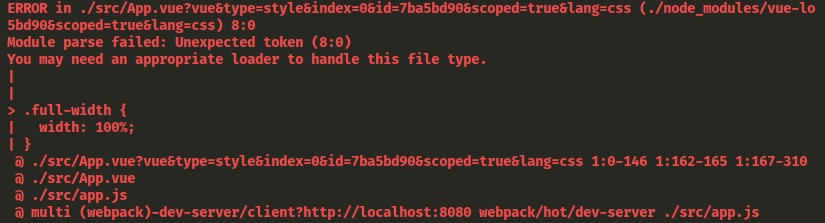
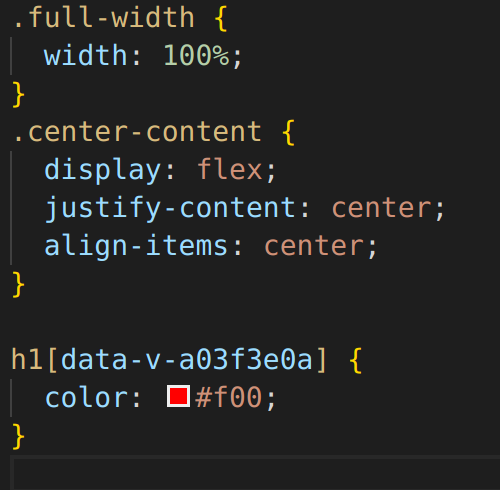
Vue.js webpack reported a grammatical error when loading the style file. stylus, stylus-loader have been installed. | Develop Paper