
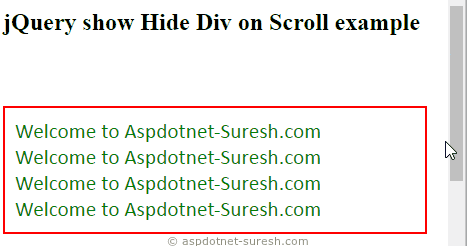
jQuery Show Hide Div Element on Scroll Position Example - ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview

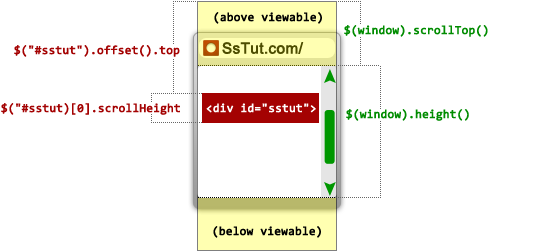
How to set the scrollTop to the top of a div containing a link with jQuery.animate()? - Stack Overflow

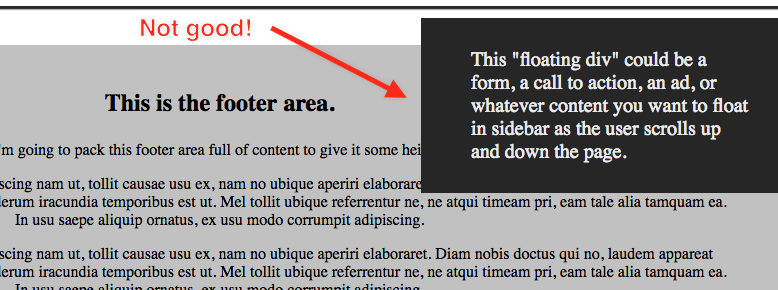
jQuery/CSS - Add fixed to element on scroll and remove it when reach end of element - Stack Overflow

JQuery - How to Animate Scrolling to the Top and Scrolling to a Div ? | Algorithms, Blockchain and Cloud

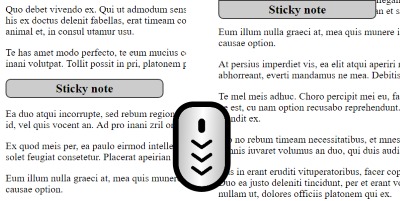
Scroll to top of a specific class within a scrollable div - on each click of up/down button - Stack Overflow

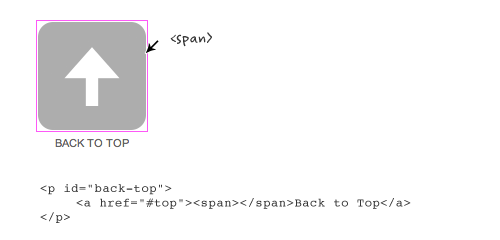
11 Top jQuery Scroll to Top of Page Plugin Tutorials with Examples - ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview