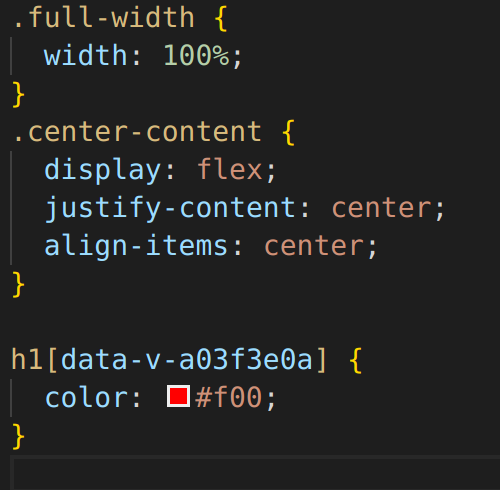
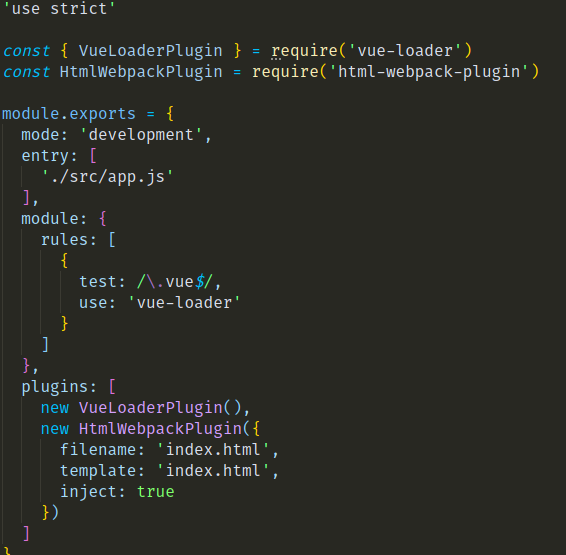
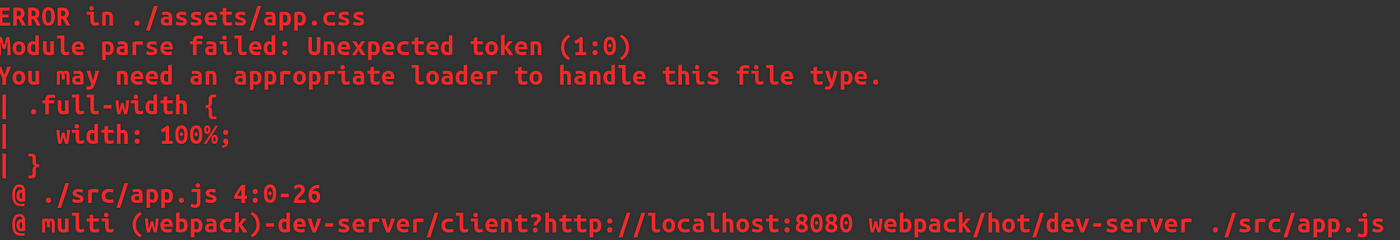
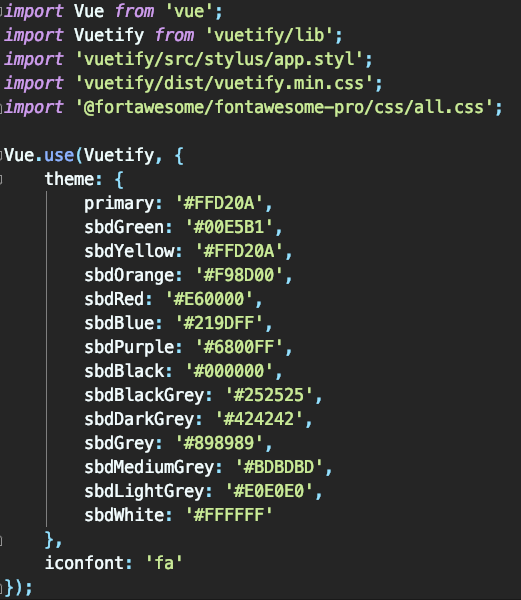
Vue.js webpack reported a grammatical error when loading the style file. stylus, stylus-loader have been installed. | Develop Paper

ValidationError: Invalid options object. Stylus Loader has been initialized using an options object that does not match the API schema. - vue-cli

The project under vue-cli has a Module not found: Error: Can't resolve' stylus-loader' error solution. - Programmer Sought

Vue.js webpack reported a grammatical error when loading the style file. stylus, stylus-loader have been installed. | Develop Paper

Ship legacy JavaScript and CSS files in a Webpack Project with webpack-merge-and-include-globally | LaptrinhX
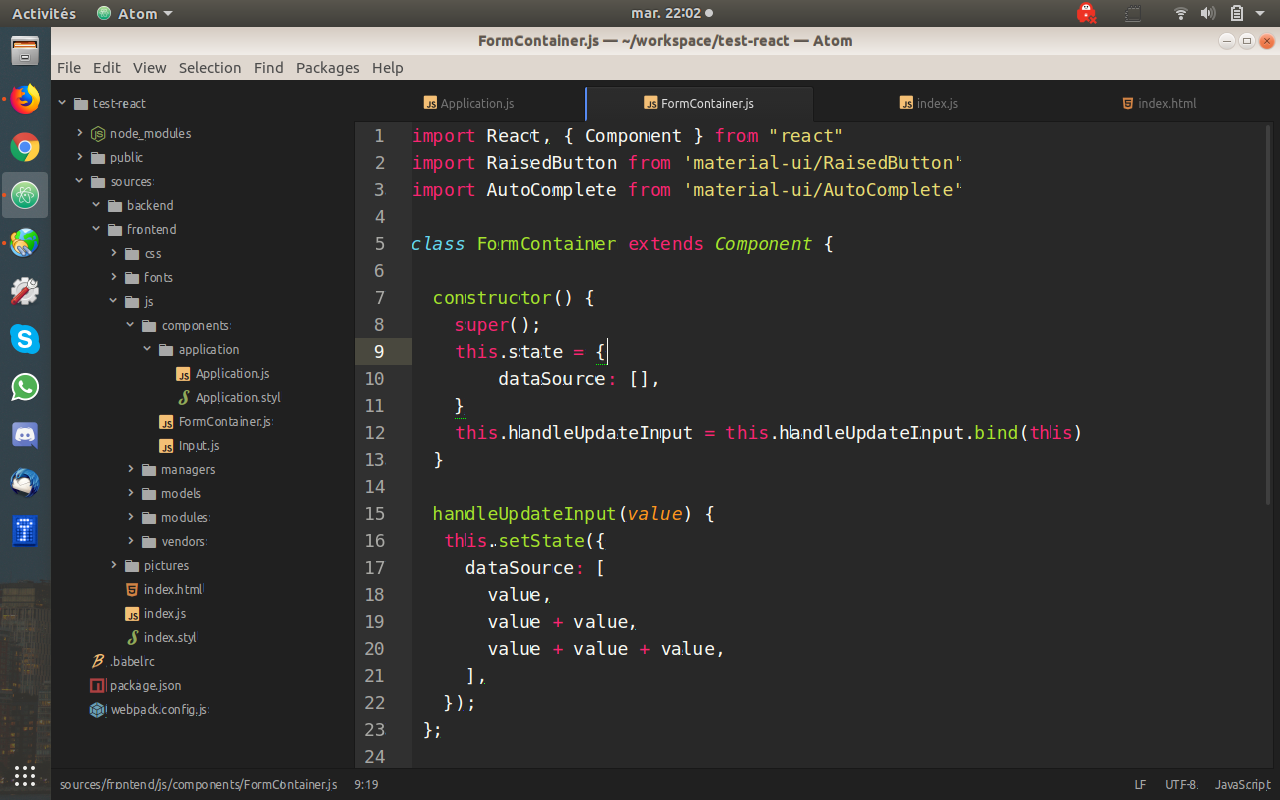
GitHub - alejofernandez/react-stylus-webpack-boilerplate: A starter kit for creating applications using react and stylus, client side rendering, development and production configurations and hot reloading

vue---使用stylus报错Module build failed: TypeError: loaderContext.getResolve is not a function_IT界幼稚生的博客-CSDN博客